React & JSX
리엑트 개발 환경 구축 _ Webpack 설치 _1
오늘의갈비찜
2024. 12. 2. 15:41
728x90
1. nodeJs 설치, vscode 설치
** cmd 혹은 vscode터미널에서 node -v 와 npm -v 를 검색해 설치 여부와 버젼 확인이 가능하다.
2. package
npm init -y
package.json 생성됨
3. React , Babel
npm install react react-dom
package-lock.json 생성됨
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react
package-lock.json 파일을 보면 babel 추가됨을 알 수 있다.
4. Webpack
npm install --save-dev webpack webpack-cli html-webpack-plugin
5. Webpack구성
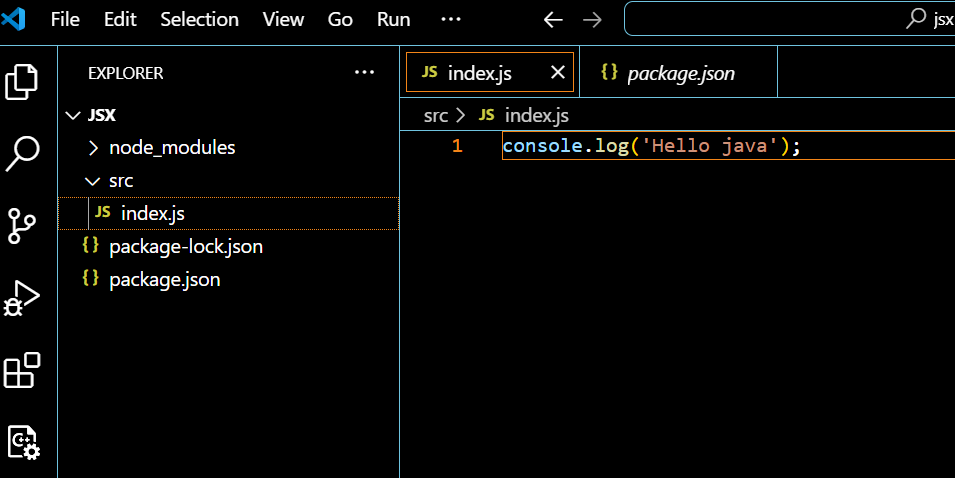
src/index.js 폴더명이나 파일명은 정해져 있는건 아니므로 변경가능하다.
파일명은 정해져 있는건 아니나 통상적으로 index로 많이 한다.

package.json "scripts" test 한줄 지운다. (이미지 주석 부분 삭제)
"start": "webpack --mode development",
"build": "webpack --mode production"

npm start 개발모드 실행
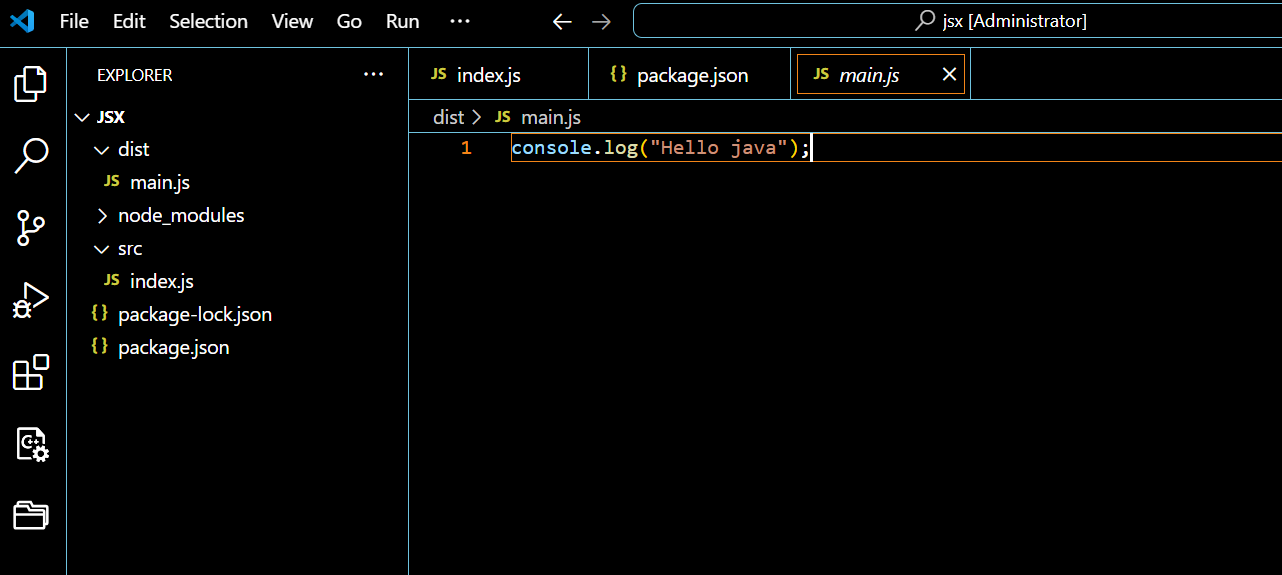
dist/main.js 자동생성

npm run build 프로덕션 모드
src/index.js 에 작성한 내용을 호출한다.

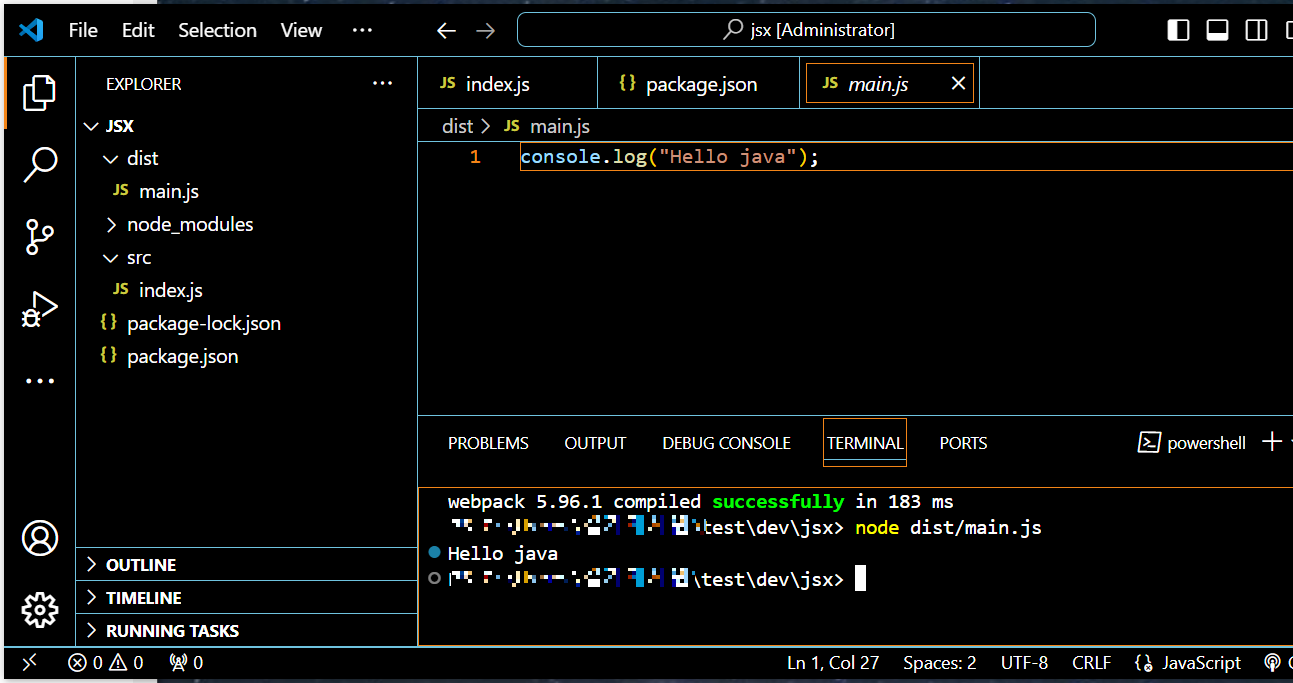
node dist/main.js 실행
터미널에서 호출된다.

728x90