React & JSX
리엑트 프로젝트 jsx 작업
오늘의갈비찜
2024. 12. 3. 15:01
728x90
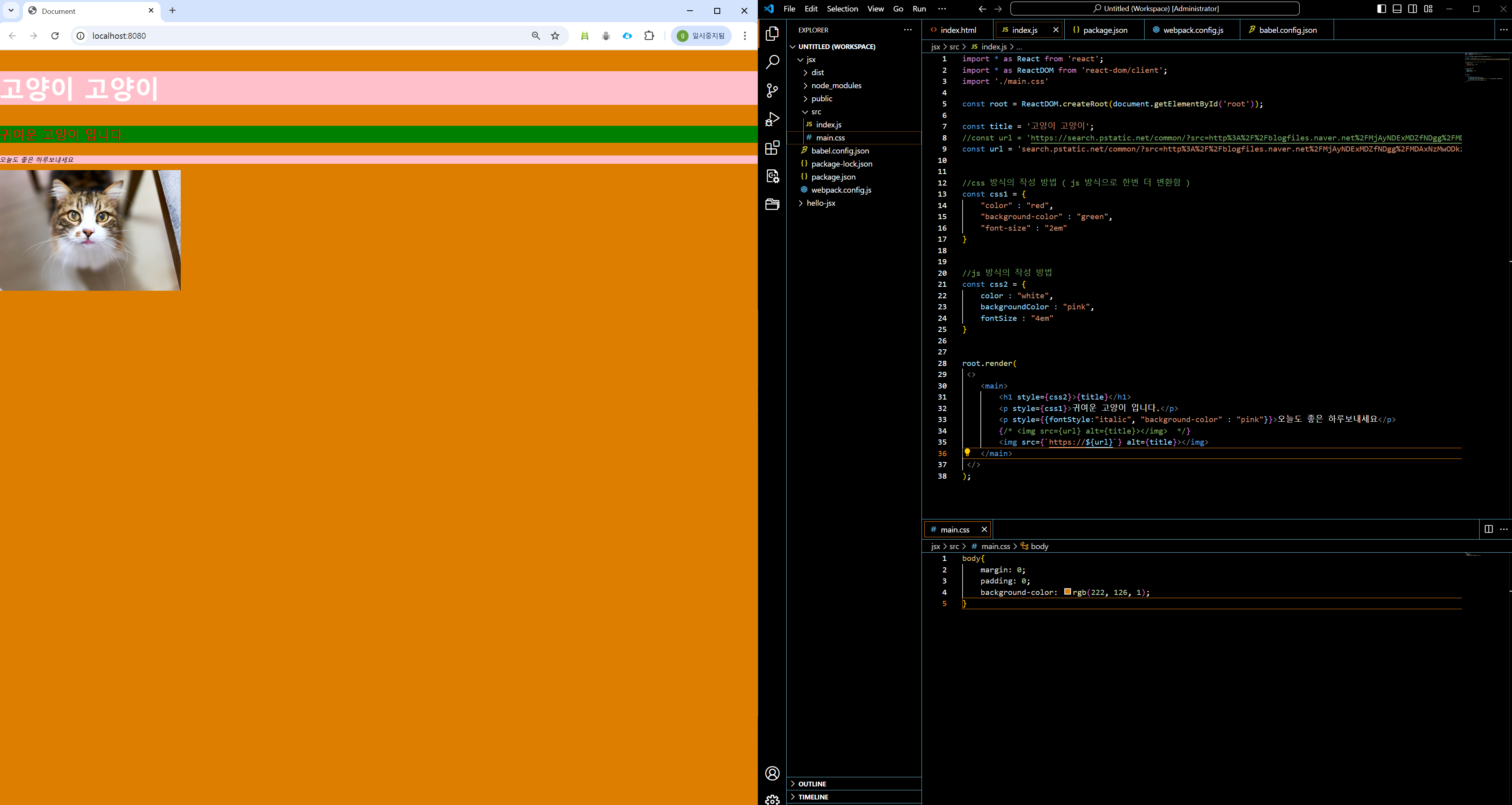
index.js
1. JavaScript 변수로 jsx에 임베디드(embedded) 하기
2. css방식 style 적용하기
3. Javascript 방식 style 적용하기
4. css 파일 로드하기
(리엑트 개발 환경 구축 _ Webpack 설치 _ 2 에 자세히 있음)
1) npm i css-loader 설치하기
2) webpack.config.js 에 모듈로 추가
{
test: /.css$/,
loader: ‘css-loader’
}
3) js에서 import 하기
import ‘./index.css’;
5. Jsx에 Style 인스타일로 적용하기
import * as React from 'react';
import * as ReactDOM from 'react-dom/client';
import './main.css'
const root = ReactDOM.createRoot(document.getElementById('root'));
const title = '고양이 고양이';
//const url = 'https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyNDExMDZfNDgg%2FMDAxNzMwODkzMjI4NjUw.NQiu4p1dsQ8v4JBD_p9BmTuoJ1BqlUZNLVkytSJIMMMg.K5XWGb9Lj5wzSgGGXLFXlq3niDxwT1yU5q8dV_g40Ikg.PNG%2Fimage.png&type=sc960_832';
const url = 'search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyNDExMDZfNDgg%2FMDAxNzMwODkzMjI4NjUw.NQiu4p1dsQ8v4JBD_p9BmTuoJ1BqlUZNLVkytSJIMMMg.K5XWGb9Lj5wzSgGGXLFXlq3niDxwT1yU5q8dV_g40Ikg.PNG%2Fimage.png&type=sc960_832';
//css 방식의 작성 방법 ( js 방식으로 한번 더 변환함 )
const css1 = {
"color" : "red",
"background-color" : "green",
"font-size" : "2em"
}
//js 방식의 작성 방법
const css2 = {
color : "white",
backgroundColor : "pink",
fontSize : "4em"
}
root.render(
<>
<main>
<h1 style={css2}>{title}</h1>
<p style={css1}>귀여운 고양이 입니다.</p>
<p style={{fontStyle:"italic", "background-color" : "pink"}}>오늘도 좋은 하루보내세요</p>
{/* <img src={url} alt={title}></img> */}
<img src={`https://${url}`} alt={title}></img>
</main>
</>
);

728x90