1. webpack, babel 파일생성
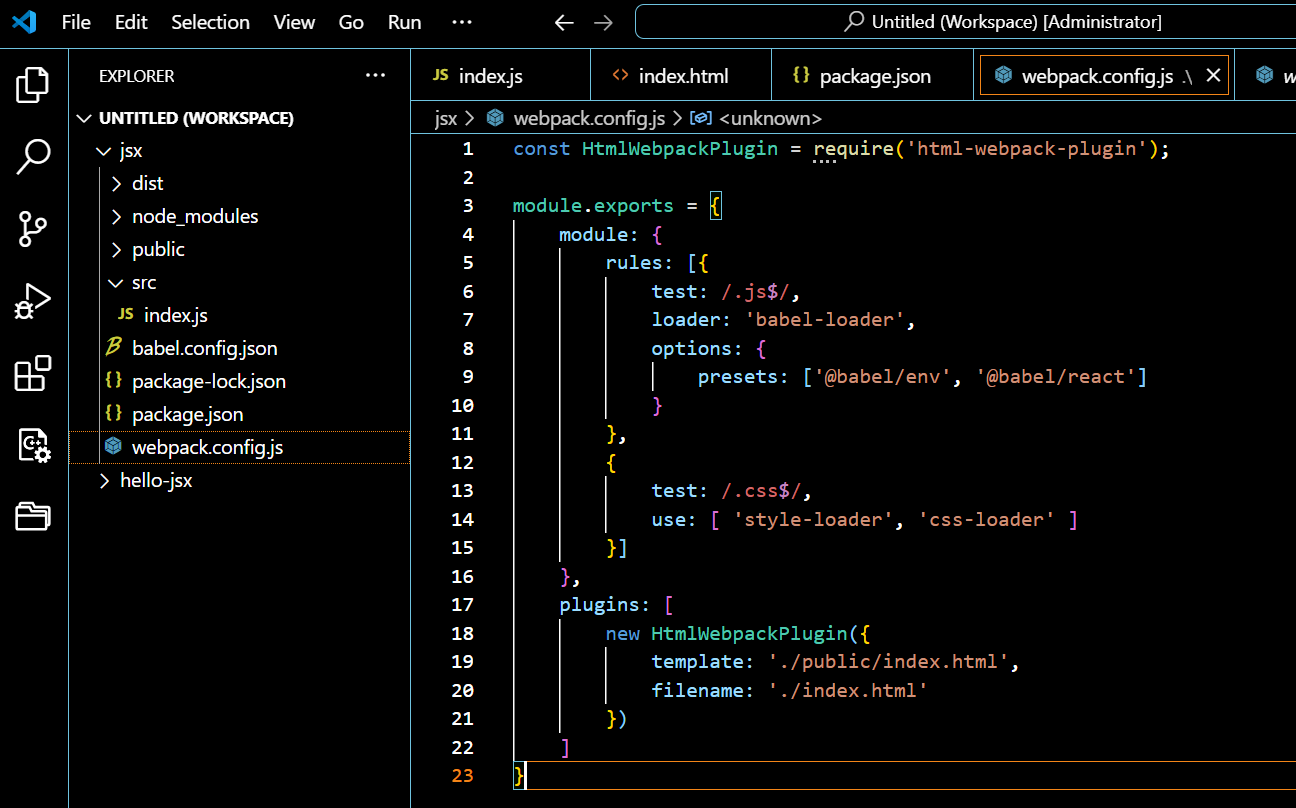
webpack.config.js 작성
babel.config.json 작성
경로 확인

2. index.html 작성 / index.js 수정
public/index.html index.js와 마찬가지로 폴더명이나 파일명은 정해져 있는건 아니므로 변경가능하다.
파일명은 정해져 있는건 아니나 통상적으로 index로 많이 한다.
<section id="root"></section> 태그나 id명은 정해져있지 않다.
통상적으로 root, app을 많이 사용한다.

src/index.js 수정
리엑트와 리엑트돔을 호출한다.
index.html 생성된 id를 찾아 render한다.
render 안으로는 로직을 위해 태그가 존재해야 하는데
<div> </div> , <section> </section> , <></>...등을 사용한다.
<></> 경우 브라우저에서 태그가 나타나지 않는다.
package.json 수정
"scripts" 에서
"start": "webpack serve --mode development",
3. 실행하기
npm start
y 클릭

ctrl을 누르면서 마우스로 클릭하면 서버가 실행된다.
index.js (실제작업공간) 를 수정하고 저장하면 자동로드가 된다. (약간의 로딩시간이 있을 수 있다.)

4. css 설치하기
ctrl + c 눌러 작업을 마치고
npm i css-loader
npm i style-loader
설치
webpack.config.js 수정

src/index.js import './main.css'

src/main.css 생성 / 내용작성

'React & JSX' 카테고리의 다른 글
| 리엑트 컨포넌트 만들어 연동하기 (0) | 2024.12.03 |
|---|---|
| package 속 불필요한 모듈 삭제 (0) | 2024.12.03 |
| 리엑트 프로젝트 jsx 작업 (0) | 2024.12.03 |
| 리엑트 개발 환경 구축 _ Webpack 설치 _1 (0) | 2024.12.02 |


