728x90
메일전단지 페이지 만들기
1.포토샵으로 이미지 분리 저장하기
2.포토샵으로 애니메이션하기
3.드림위버로 이미지맵을 만들기
4.드림위버없이 이미지맵만들기
메일로 전단지 보내야 하기 때문에 URL 이미지가 필요하다.
생성방법은
드림위버에 연동된 ftp로 이미지를 올리고 가져오는 방법이 있고
다른 개인 싸이트에 이미지를 올리고 URL을 생성하는 방법이 있다.
파일질라를 이용할 수도 있다.
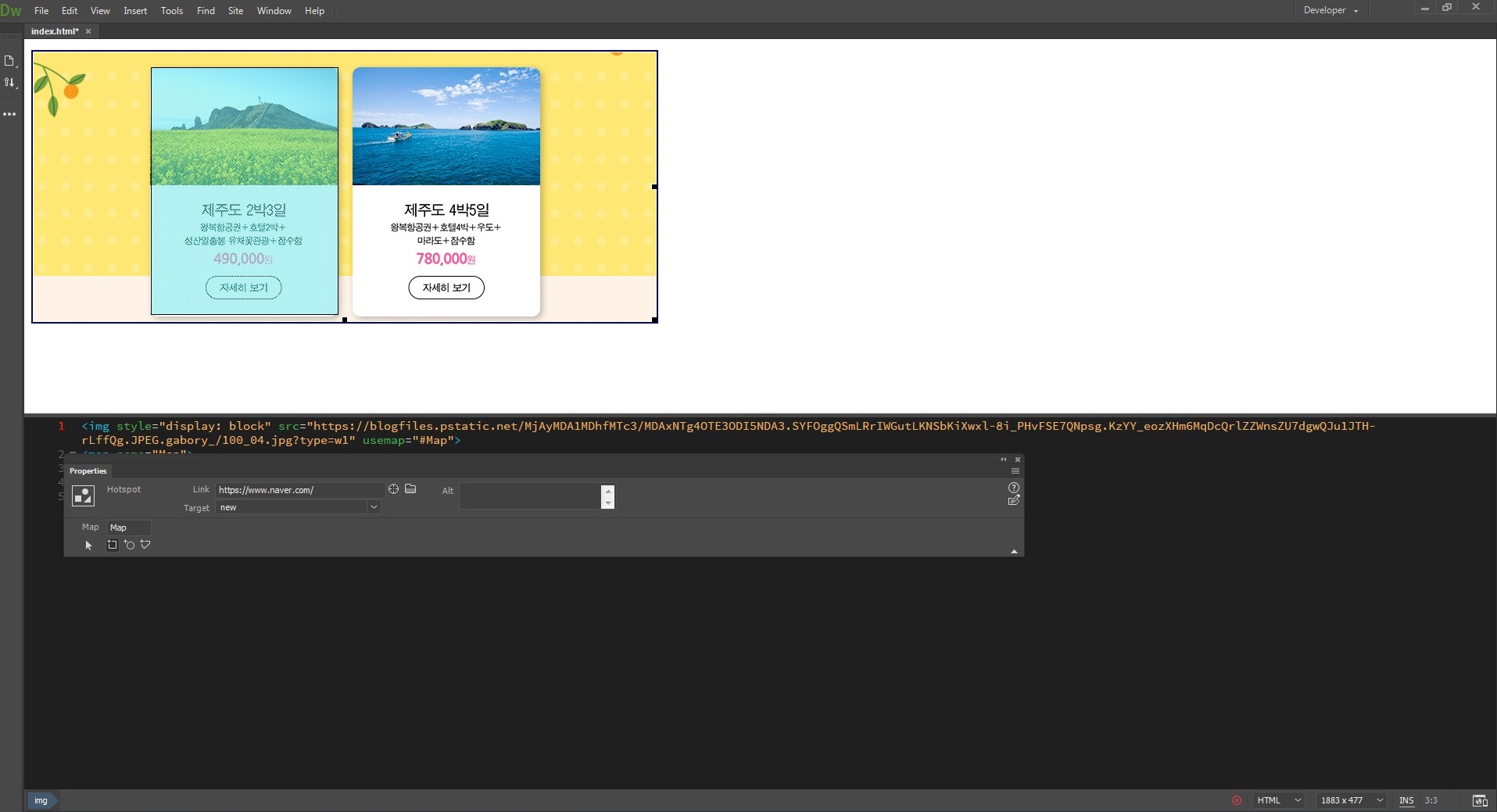
뷰모드에서 디자인을 연다.

이미지를 연다.
아래로 태그가 자동생성된다.

window - properties 연다

이미지를 클릭한다.

를 누르고
클릭하면 다음 페이지로 넘어갈 영역을 선택한다.

링크에 클릭하면 넘어갈 페이지 주소를 넣는다
target="_blank" 는 클릭시 새창열기,
target="_self"는 현재창에서 링크가 연결된다.

각각 영역을 선택하고 링크를 넣어주면
아래 태그가 자동생성된다.

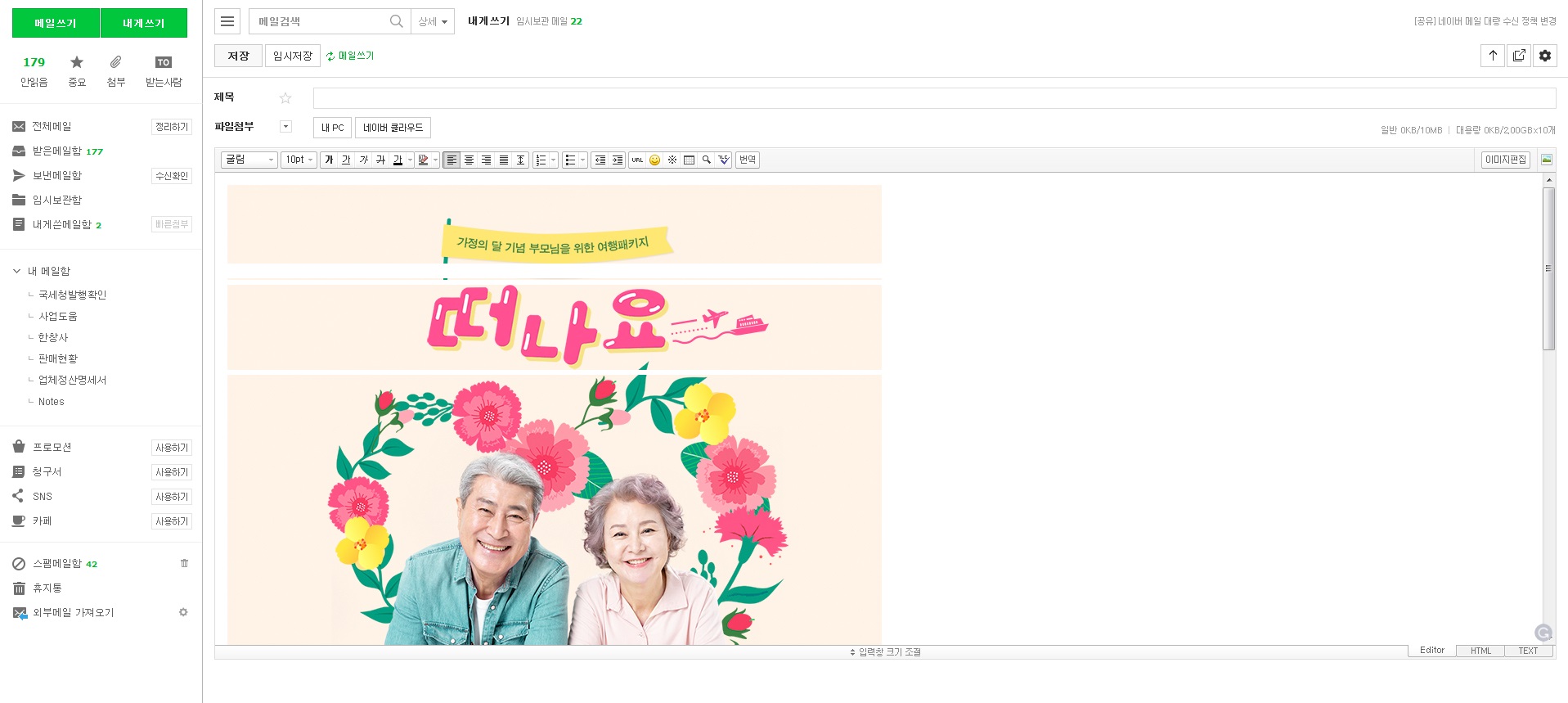
메일을 열고
조각난 이미지jpeg들과 애니메이션으로 제작한 gif들을 순서에 맞춰 첨부한다.

이미지들 사이에 공간이 생기는 것을 볼 수있다.
html로와서 이미지를 전부 css 블럭처리해준다.
style="display: block"

드림위버로 생성한 이미지와 태그를 위치에 맞춰 붙여넣기한다.

발송하면 끝이다 :)

728x90
'Photoshop' 카테고리의 다른 글
| 메일전단지 페이지 만들기 2.포토샵으로 애니메이션하기 (0) | 2020.05.08 |
|---|---|
| 메일전단지 페이지 만들기 1.포토샵으로 이미지 분리 저장하기 (0) | 2020.05.08 |

